The easiest way to do it is to use textures, and paint them with whatever image editing software you like.
If you still need other ideas:
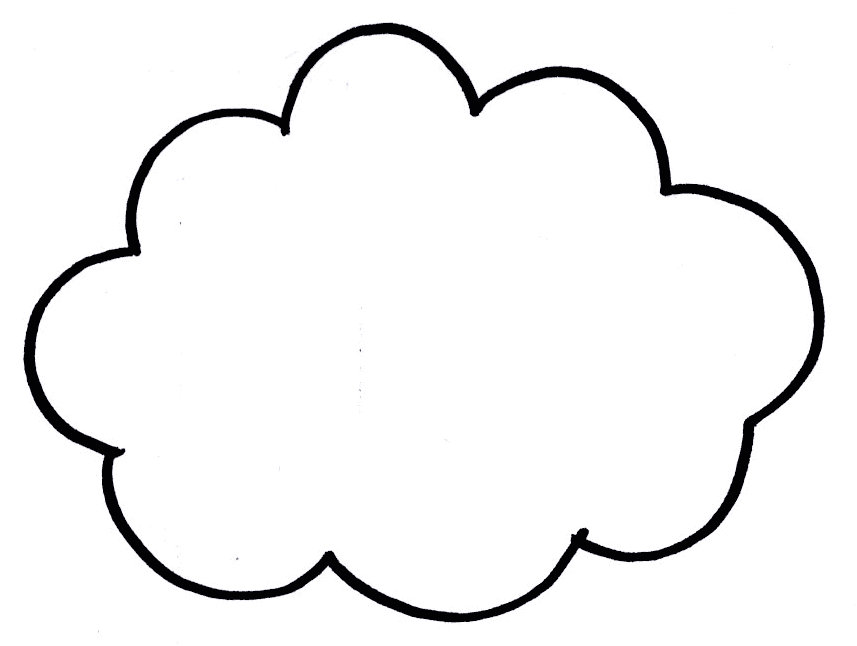
The cloud from the first image looks like it can be easily accomplished in a pixel shader, with circles/ellipses. Filling is accomplished by using the filled circle/ellipse equation:
r^2 <= (a * x)^2 + (b * y)^2.
In a pixel shader, you test if your pixel coordinates obey this equation for any of the circles/ellipses, and if so, you fill that pixel with the color of the cloud.
For the edges, you do something similar, but in addition to doing the reverse of the test above (to exclude parts of circle edges that lie inside the cloud), you also check the equation a second time for each circle/ellipse, this time, with a radius that is a bit larger. If this test passes, you paint that pixel with the edge color. Ex.: ((r^2 >= (a * x)^2 + (b * y)^2) && ((r + 10)^2 <= (a * x)^2 + (b * y)^2)) would give you a 10-pixel-wide edge.
You can probably simplify these equations to remove a or b. You have to make sure there aren't any spaces between your circles, or your clouds will have holes in them.
Another way to accomplish the above is to use point sprites with some kind of XOR blending mode, but then you'd have to use textures anyway, and figuring out the exact XOR blending equation would be more tedious than pre-rendering the final clouds into textures.