This is a pretty small update focusing on UI and abilities.
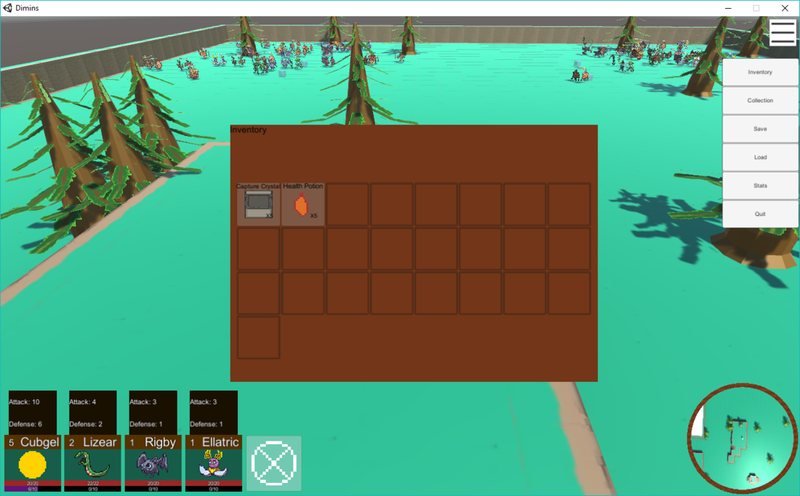
I added some basic UI:
It's all working off of a fairly simple UI system, all transitions are handled by transition components and all view controllers handle specific aspects. Essentially all of the view containers here (The inventory and potraits) are a small amount of C# code:
public class UIPortraitContainerView : UIBaseContainerView<UIPortraitView, MinionData>
{
}This base class handles displaying a collection of model data (In this case MinionData) inside a list of UIPortraitView components. It also handles dragging items around to re-order and pooling the views. Then the views themselves (UIPortraitView) handles any specifics (I.e clicking on the portrait shows\hides the stats of that minion) and initialising\updating from the model.
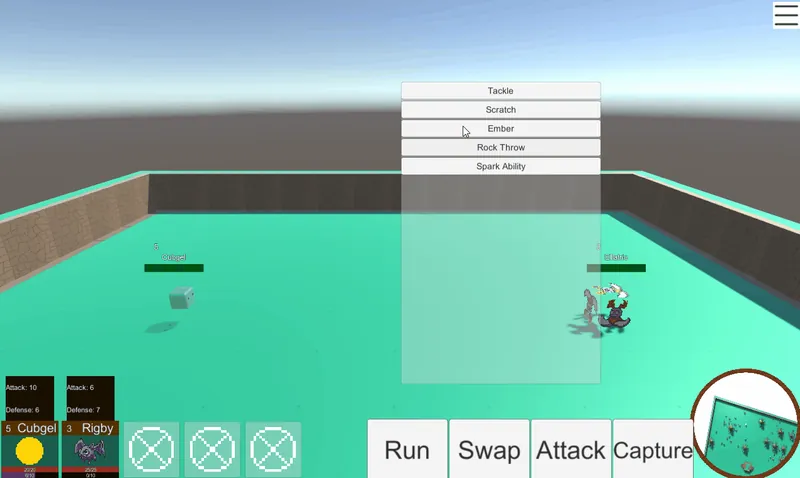
I also went ahead and fixed a lot of abilities, here is Scratch and Spark.
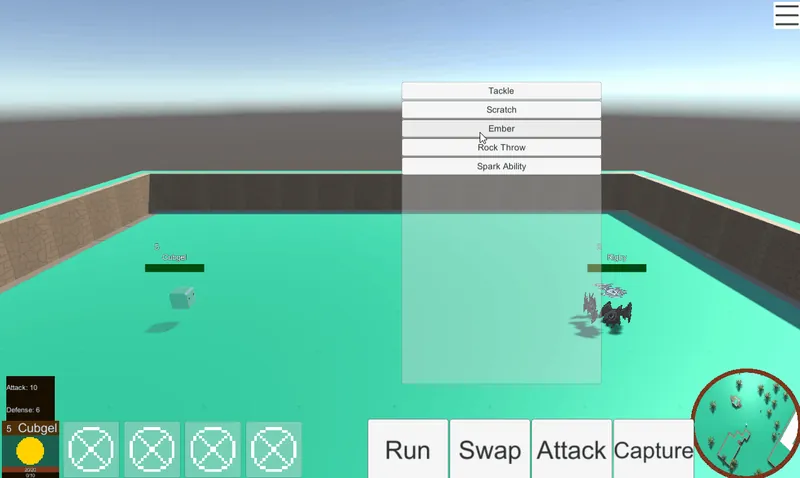
and here is Ember and Rock Throw
My next step is to improve combat in the following ways:
- Change to a timer based, action point turn based combat system
- The basic idea is minions will have speed
- They will also have a pool of abilities (Starting with 4 at level 1-5)
- Each turn will happen based on each minions speed and any initiatives
- Each turn a minions action points will be replenished
- Each ability will cost a certain number of action points
- Optionally: You get a random draw of 3 abilities every turn.
- Add status effects
- Stun\Sleep (Each turn is skipped for x turns)
- DoT (Every time a turn starts it does damage for x turns)
- Stat increase\decrease (increase\decrease stat for x turns (Can't go to 0)
- Stoned (Speed is 0, no turns get hit so no DoT and no moves)
Here is the build: Dimins_2018.2.zip