Hi there!
I'm making hexagon tiles for a game but am a bit stuck at the moment. Looking for general advice.
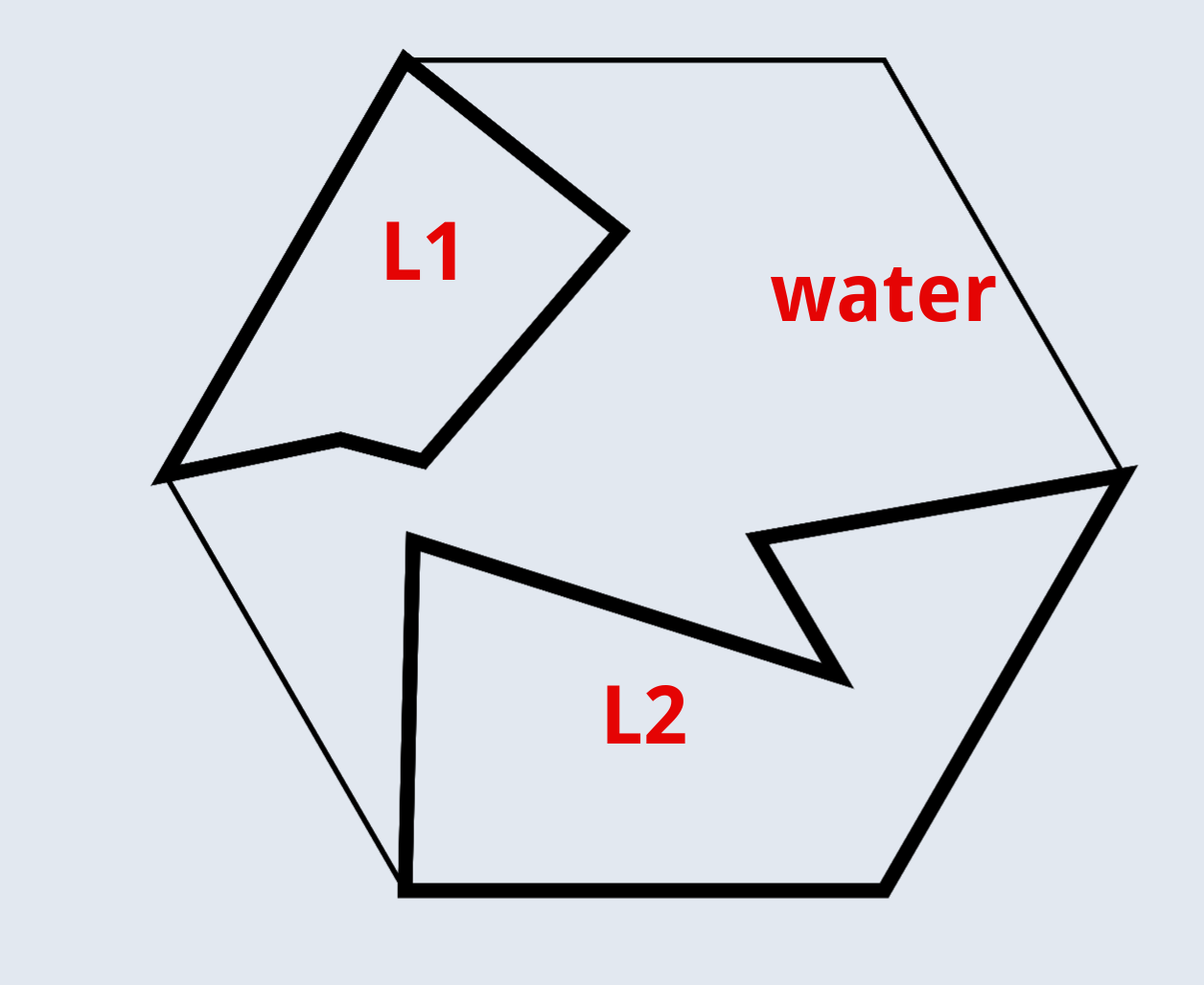
So I have all the geometry data I need to create a tile set. A Tile holds a collection of land section (polygons) to be considered Land. The remaining area should be considered to be Water.

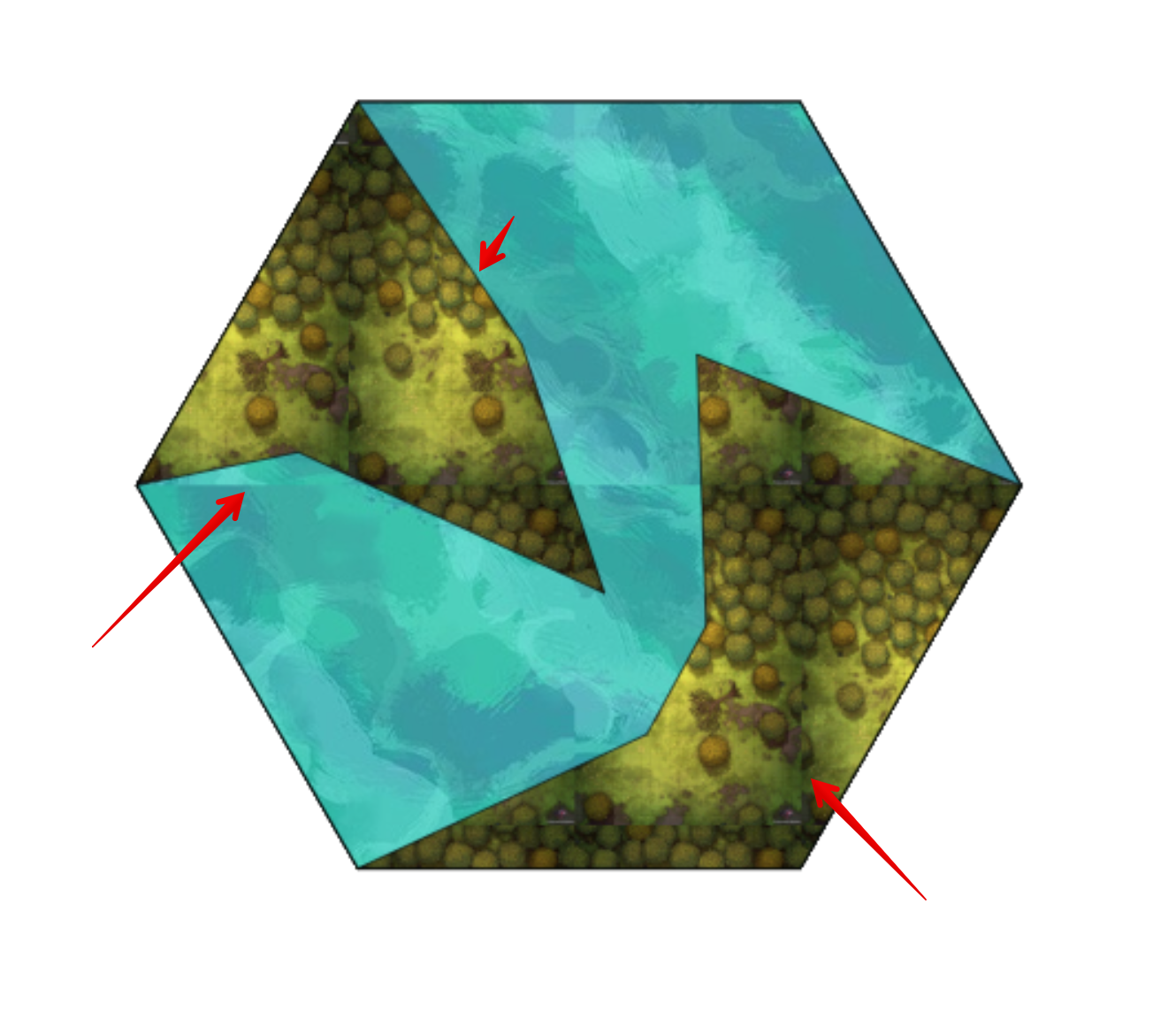
My question is what are my options when it comes to rendering. Please see my first attempt below which uses Konva.js to simply put a background fill image in the land and water areas. However, the repeating gives ugly lines in the image. Trees are cut by the shoreline. And the shoreline is just a black line - ideally there should be some sand/wave colors here. And so on…

How can I take the rendering to the next level and fix those issues?
What are some keywords/concepts I should learn about?
Currently Im in a JavaScript context but other environments might be interesting for pre rendering images/textures?
Im a total beginner with graphics so any advice is appreciated ?
Some of my unfinished code can be found here: https://github.com/ajthinking/hex-tile-factory/tree/master/resources/js





