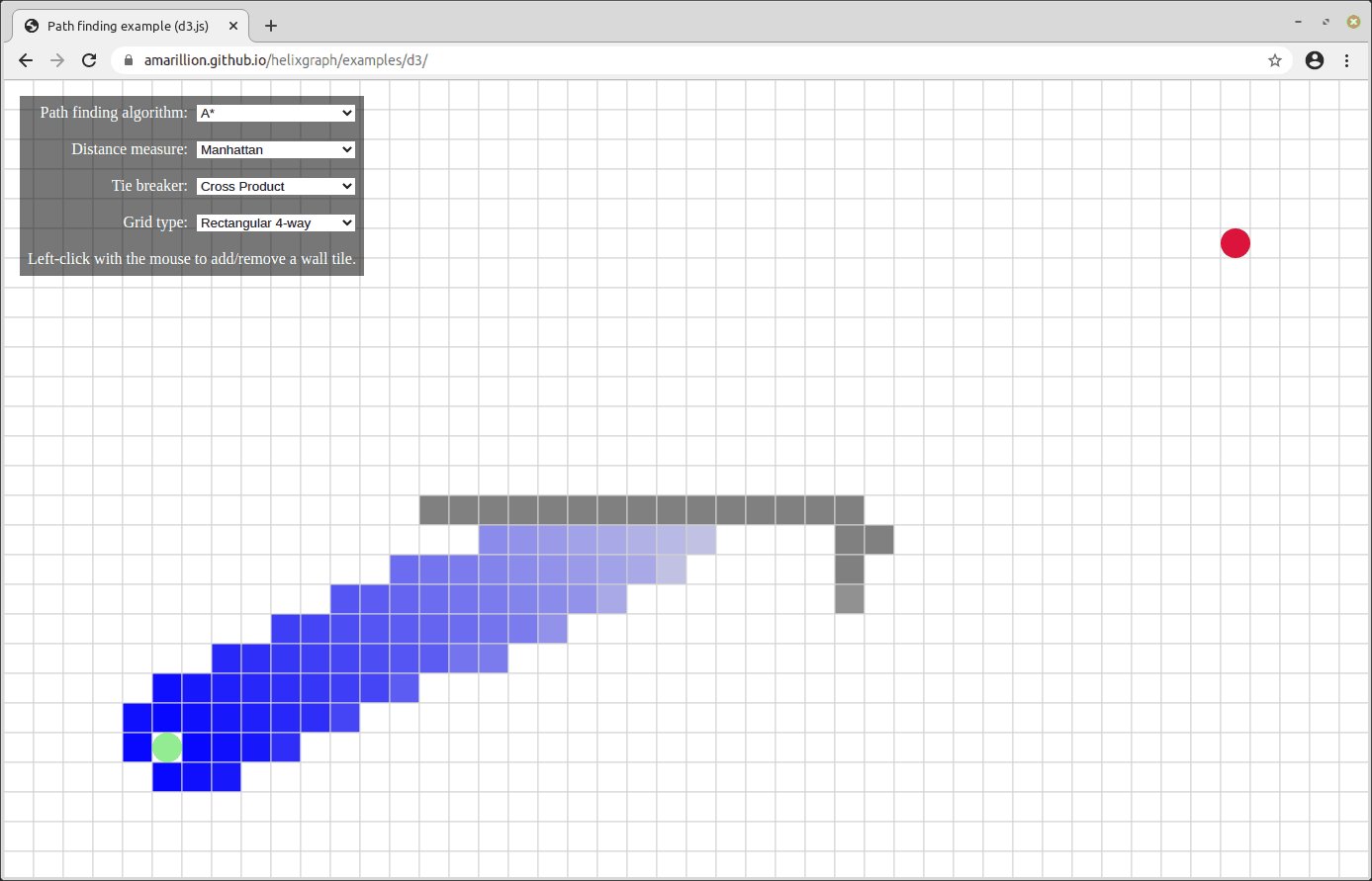
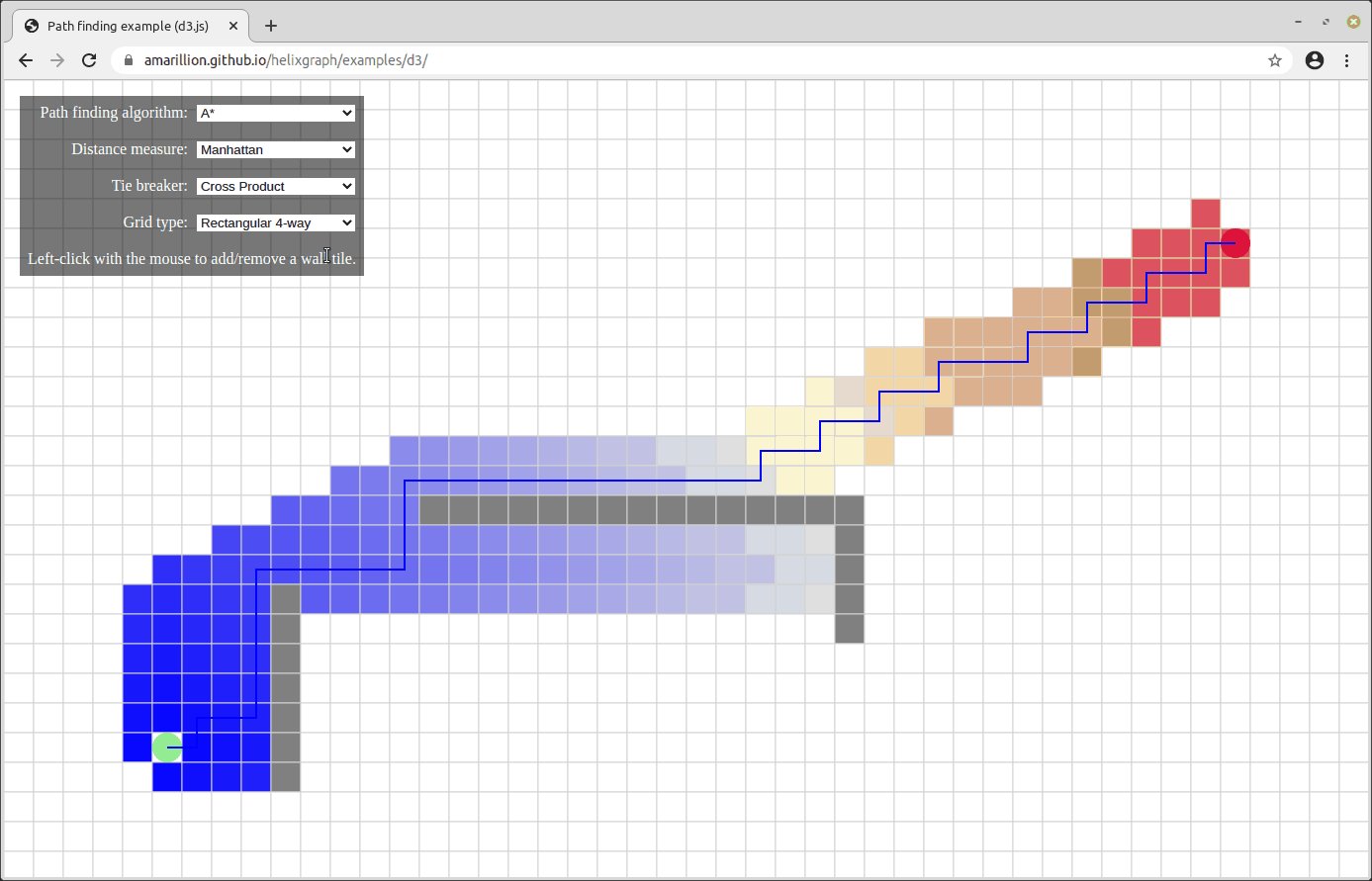
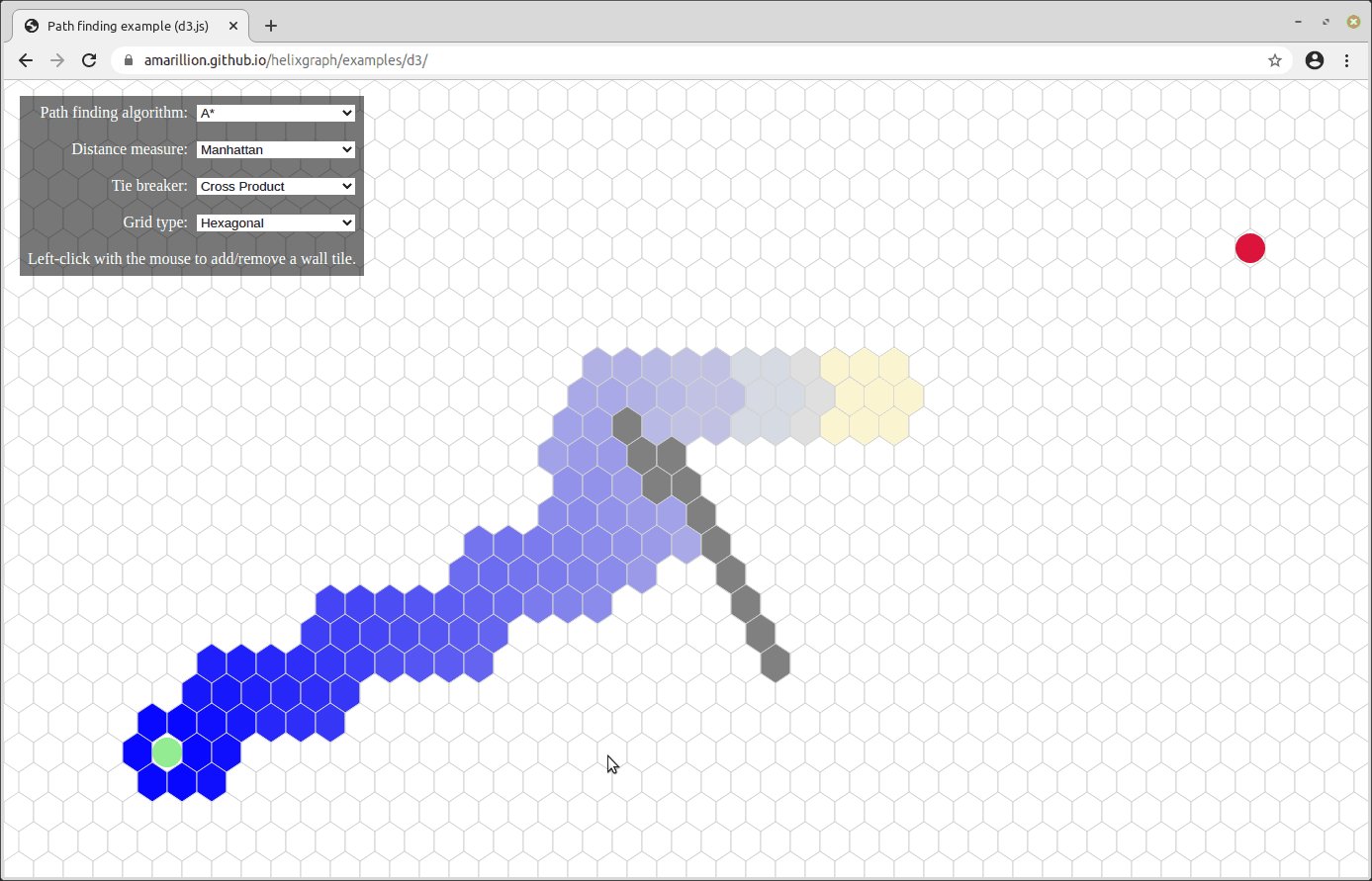
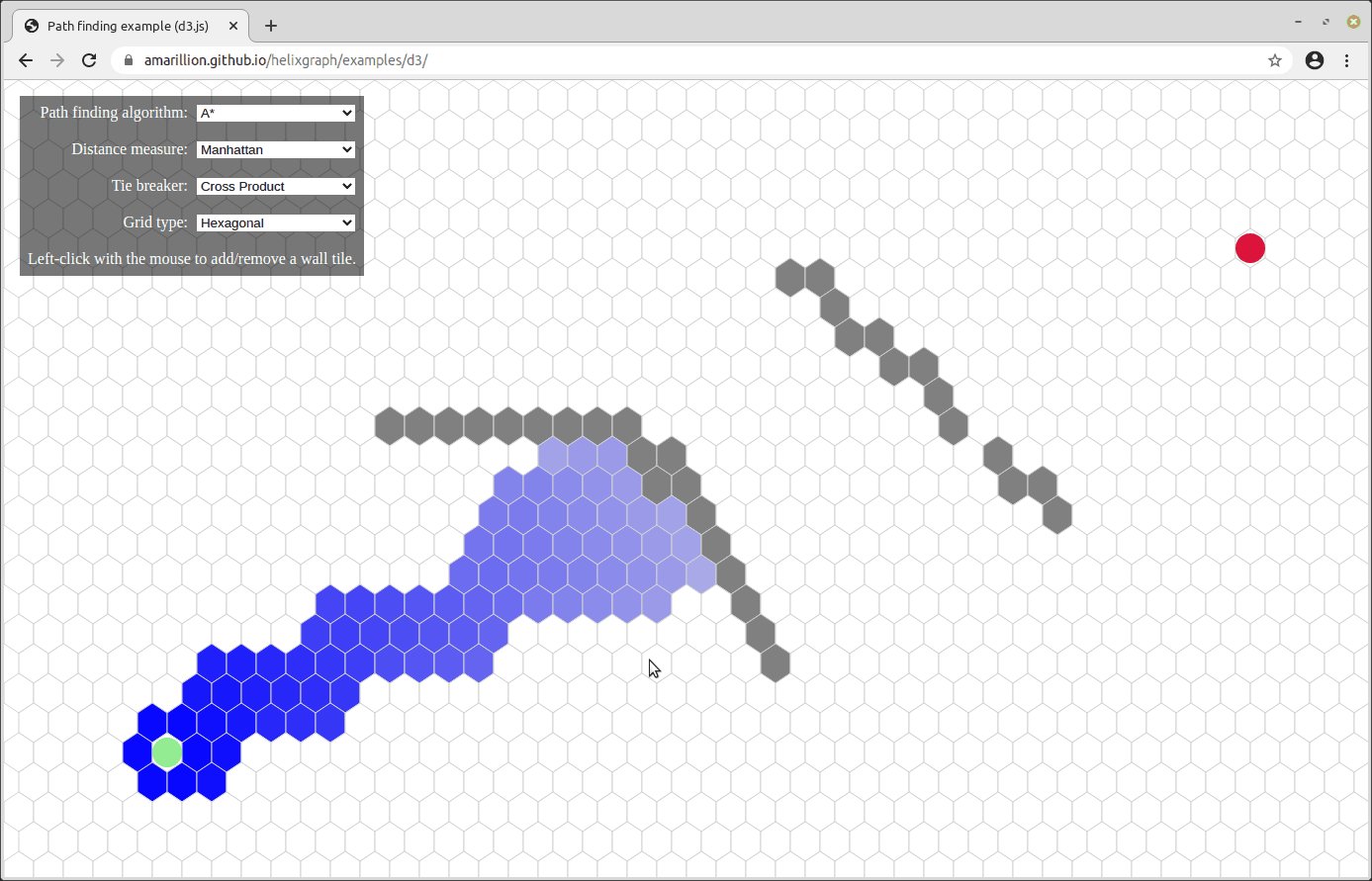
Hey, check out this pathfinding viewer I made. You can compare and tweak a bunch of pathfinding algorithms. You can choose different algorithms: A*, breadth-first-search, or dijkstra.
For A*, you can tune the heuristic with various distance functions and tie breaker functions.
You can switch between different grid types: hexagonal or rectangular (with or without diagonals). You can add or erase barriers with the mouse.
What more options should I add?

I wrote all of this as an example for a new JavaScript library that I'm developing, containing a bunch of graph algorithms for game development. I need the algorithms for a game I'm working on, and I just thought it would be cool to bundle all the algorithms and put them in a separate open source library (@amarillion/helixgraph on npm)





-with-tooltip.webp)



