Hi, so I've been searching through internet and I couldn't find any information on glTextureStorage2D being possibly an asynchronous operation, it seems it's always synchronized with the cpu (although not sure) and I want to get rid of that, I will synchronize it myself with fences or glFinish doesn't matter. For relatively "big" textures (png files of 20 mb aprox, 4096x4096), this takes around 1 ms in RTX 3090 and that's a lot for me. I'm doing progressive texture uploads every frame to avoid any impact on the performance. For example, when loading a big texture, it will setup the storage with glTextureStorage2D and then upload X amount of pixels to the texture which makes the loading very smooth for a constant 2k fps. Now, I'd like to know if there is any way to setup the storage without sync, maybe this operation is done in the CPU but I really doubt it, I'd appreciate if anyone knows if this is possible to achieve somehow. Thanks!
About glTextureStorage2D
If you are already splitting large texture updates into several “small”glTextureStorage2D etc. calls, maybe the slow operation that takes 1 ms is something else, or 1 ms isn't slow and you should worry about avoiding unneeded texture updates instead.
Omae Wa Mou Shindeiru
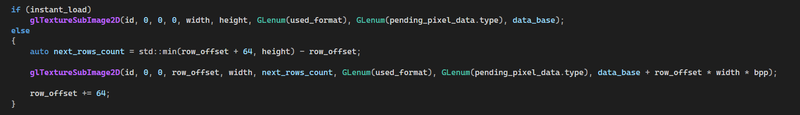
@LorenzoGatti Thanks for the reply. Actually I use glTextureSubImage2D to partially upload 64 by 64 rows. You can see it on the following screenshot.

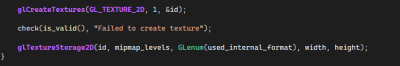
I only use glTextureStorage2D to setup the buffer memory right after creating the ogl texture object. glTextureSubImage2D takes around 50 microseconds which is nice for 64 rows of a 4096x4096 texture. The uploading is fine but the buffer setup takes too long. You said "splitting large texture updates into several “small”glTextureStorage2D", is this actually possible? because that function doesn't take any "offset" parameter like glTextureSubImage2D.I think it's worth mentioning that this texture will have mipmaps, 12 levels exactly, generated automatically by glGenerateTextureMipmap.

The default behavior ( unless stated otherwise ) for GL apis, is to be ‘synchronous’, as if you think about it, without this behavior, user would have to be burden with maintaining synchronization after any GL api call. This is what makes it possible to create a texture then use it immediately after the creation call( performance aside). With that said, if you want, asynchronous behavior, you will have to implement it yourself via, a combination of multiple GL context running on separate thread in conjunction with Pixel Buffer Object (these provide some level of asynch behavior). Also glGenerateTextureMipmap will certainly generate unpredictable stalls, so I would not recommend using it. Generate storage for the mipmaps up front and just fill them in with data.






