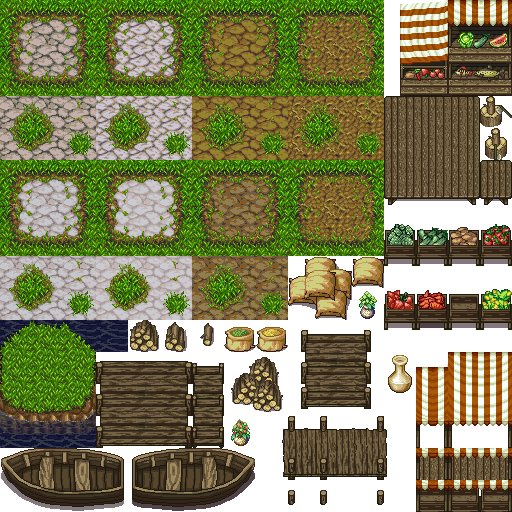
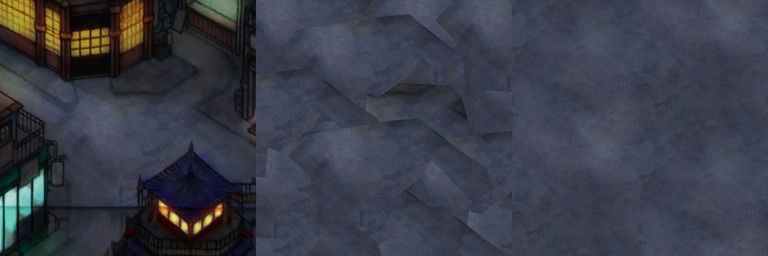
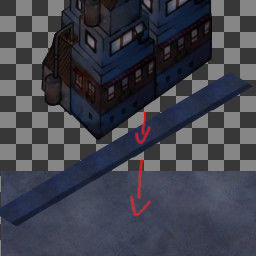
Hi, everybody! This is my first official forum post here so I hope this isn't too messy or hard to follow. I might be super duper new at this, but I've got some questions I hope someone might be able to help me with. I've been researching how to create an open world 2D RPG using Unity. My idea has been to hand draw sections of my maps first on paper, then bring them into Photoshop, string them together, and finish painting the areas digitally. I attached a very rough map sketch to this post that I threw a little bit of color and a test sprite on for reference. More than anything I wanted to show that I imagined the map free, more abstract maybe, with the possibility of both "isometric-ish" buildings drawn free-hand and other areas of the map with more verticality. In all my searching I'm still not sure if I've found very many examples of this. Maybe there's very good reason for that, haha.
So I'm wondering how realistic is this design? I've read mixed opinions on not using tiles in these types of games, especially if the maps might be big. Is a free-hand design like this too unrealistic for an open world with sprawling maps? Are there key fundamentals that are just going right over my head? How would I go about implementing tiles in my design if that's the most viable option for something like this? I know I'll have to make a lot of compromises in some way, but I don't know which would be the wisest. Thank you so, so much in advance to anyone who might have some answers for me. I hope it wasn't too painful to read, but I really appreciate any guidance you might be able to give me!