Hello Forum,
this is one of the rare cases I'm in need for some guidance or at least a discussion to bring my thoughts into the right direction. After finally finishing the release pass of our data driven build tool, I'm now in the difficult decision process for going one step further and adding a UI Framework to our codebase. Sounds simple, use solution X/Y/Z but I have some special requirements on such frameworks. First of all, I don't want something which does black magic behind the scenes like allocating lots of memory or running it's own threads, while not that much kind of a problem in visual tools and the editor, it would not play well with the architecture of our engine. But most important for me is how the framework fits into our asset and development pipeline.
Because our tools are written in C#, WPF would be a solution at least for visual tooling. As from .NET Core 5 (or .NET 5) has been released some while ago and is considered (or at least sold from Microsoft as) platform independent, in fact WPF still is targeting only Windows. So this is getting difficult from the point when we also officially support Linux as a possible development platform. On the other hand getting tools like Microsoft Blend is a plus for our UI Designer, so there would be interest in using at least XAML in some way. However, implementing the renderer in plain managed C# could be worth the work regardless of which layouting language we use as we'll get full control over it and it can be made multiplatform very easy.
I did some research (before posting this for sure) and came across Noesis GUI, which is an ready to use UI engine made especially for games. However, it is licensed under a third party license which I don't want to go through and which is most likely not AGPLv3 compliant (all of our SDK code is shared on GitHub via AGPLv3). So using it is quite difficult to impossible.
The other option I see at the moment is HTML5/CSS3 (without JS) which isn't natively supported by neither C# or C++. So this would at least involve a third-party library as well. On the other hand, we could use tools like Adobe Edge Animate or Google Web Design and it could even be tested in the browser. On my research I came across Ultralight, which is an ready to use UI engine based on Webkit. However, it is a closed source magic box which uses Webkit, a full browser engine and so neither lighweight nor memory or thread friendly. Libraries like AngleSharp are DOM parsers but don't offer the layouting as well and honestly, my self-written HTML5 parser is faster and less monolythic.
TL;DR using a ready and standardized layout format for game UI is a good idea but the options are, at least from what I've found so far, very limited for working non-commercial and open source. I also sturggle in deciding for the best solution for our case so I add the pros/cons for each here (at least how I see them)
XAML pros
- Well established
- Parsed like XML
- Simple syntax with a limited set of tags
- Good layouting options
XAML cons
- Windows/WPF only
- Layout engine isn't well documented
- Difference between visual editor and our UI Framework
- Needs custom libraries in order to extend available controls
- Missing styling options
HTML5/CSS3 pros
- Well established and standardized
- Screenreader friendly (to allow visually impaired people to use our tools as well)
- Can be viewed in any browser
- Can display any website in the UI
- Good layout options
- Good styling options
- MathML support
- SVG support
HTML5/CSS3 cons
- 152 different tags
- Probably difference between tools/browsers and our UI Framework
- Huge documentation which needs to be studied
- Can be difficult to construct the DOM
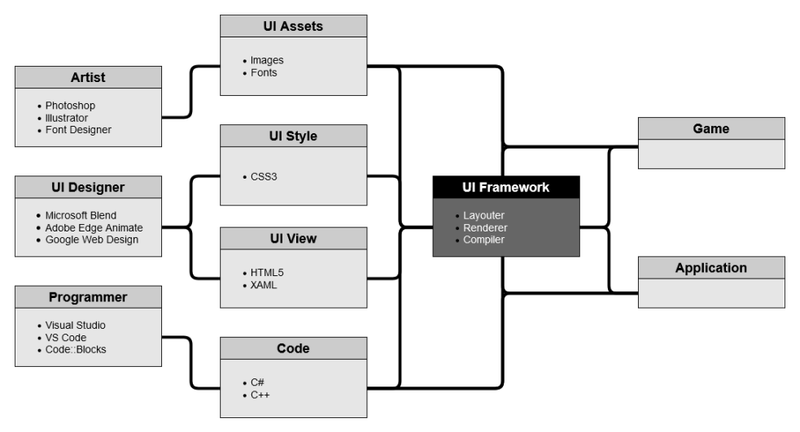
I already recognized that I thought to straight from the bottom, focussing on XAML or HTML5 without taking the higher systems into account. It feels like it is the best option for us to write our own solution and take a look straight from the top instead, so starting from the renderer over how it is layouted, how is the DOM provided to how it is read and it's assets are designed. So ending up something like this

Staying at a DOM related solution is most likely set because CSS turned out to be a good styling solution and fits well into C# LINQ. Also it already has animations which are a big plus and missing in WPF.
As this should be a discussion, guiding me through the process, I would like to hear your thoughts, your experience and especially from fellow engine developers, your solution and what problems you came across. Maybe you know even another well documented alternative to XAML and/or HTML5 i didn't saw yet.
I look forward to read your answers







