Hello everyone, I need to make a simple react front-end application as a challenge for a job position. I come from a backend background and I don't have much experience with react. I have a little experience with javascript, HTML, and CSS. My main problem right now is that my webpage feels cheap or just bad. I don't know how to describe it it just feels wrong. Maybe I'm missing a good color pattern, maybe a background image or custom fonts? What makes a web app feel professional?
What makes a website feel cheap?
Professional we bpages use professional tools like Boost. A good web page is both, easy to maintain, easy to navigate and understand as well as easy to use on different resolutions (Desktop/Mobile). Opinion from a person who is into cyber security as well: A good webpage doesn't make use of third-party scripts or at a minimum basis. If I open my script-blocker and see 10 other domains loading a bunch of 99+ scripts from all over the web, that's not what I call a secure website and script-blocker stays on all the time!
From a design perspective: you can get good results with just a few block elements and serious colors. Bootstrap already has the potential to bring a lot of that. Use their nav-bar and fonts and you soon have a serious looking website. You can then define some containers or blocks for your layout, something taking the entire width of the site or 2 or 3 blocks on the x axis next to each other if you have different topics to show.
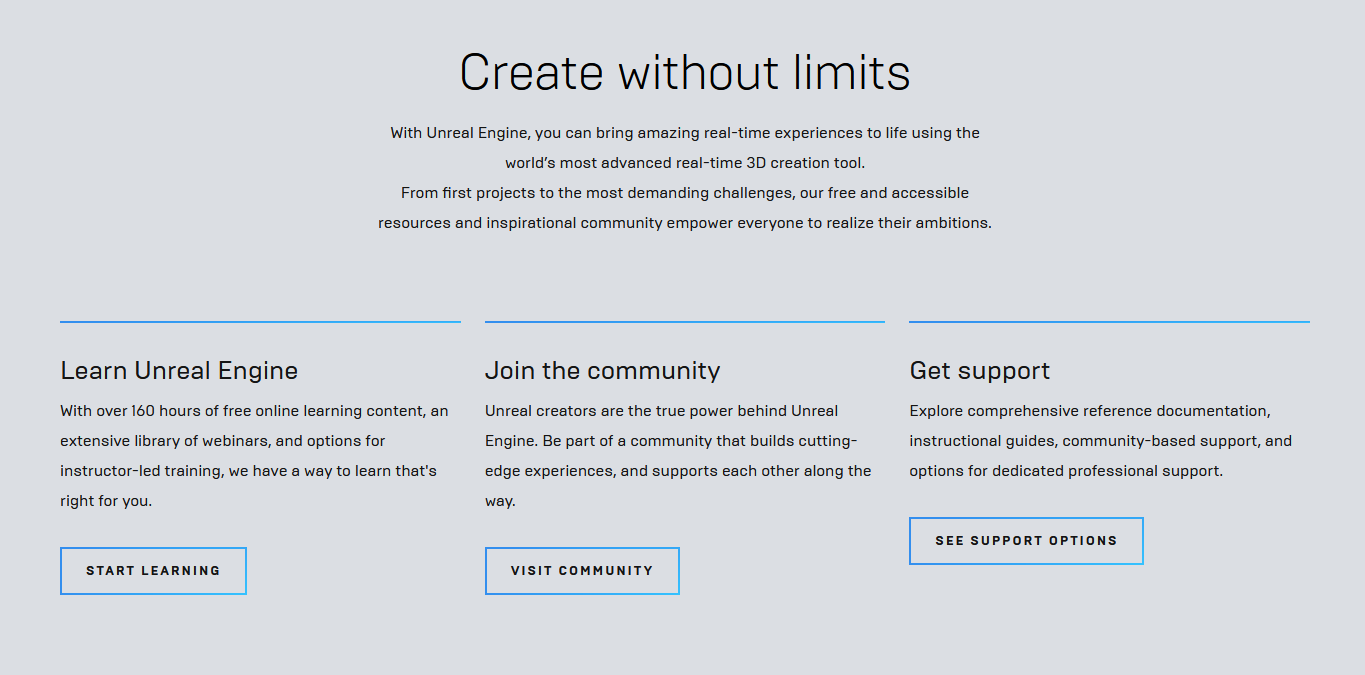
This is from Unreal Engine website